10 pièges à éviter sur une One-page [tuto]
Suite à notre dossier sur les sites One-Page, il nous a paru important de faire un point sur les erreurs d’ergonomie à éviter. Il y a 3 points primordiaux à respecter : les polices, les couleurs, les effets.
C’est pas parce qu’on peut tout faire qu’il faut tout faire – @fred
Imaginons que sur un plan de travail nous ayons de la viande rouge, de la blanche, du poisson, une 15ene d’épices, des légumes et fruits différents. Un bon cuisinier prendra seulement les ingrédients nécessaires pour que la recette soit bonne. Il n’essaiera pas de TOUT utiliser, sans quoi cela risque d’être indigeste. Pour un site web c’est pareil.
Aujourd’hui, la majorité des thèmes wordpress sérieux propose des centaines de webfonts, des panels de couleurs, d’effets divers et variés : parallax, fullwith, fulleight, background vidéo, transition …etc. Comment ne pas se perdre ?
Voici quelques tuyaux, qui je l’espère, pourront vous aider à repenser « l’interface utilisateur » et « Expérience Utilisateur » (UI et UX).
Les couleurs d’un site one page
 Souvent les gens se perdent dans leur charte graphique et utilisent un tas de couleurs, couleurs pas ou peu assorties. Une des méthodes les plus simples est d’utiliser un générateur de couleurs. Je vous propose Kuler de Adobe. Vous trouverez tout un tas de coordonnées, mais vous pourrez également en créer vous même en important une photo par exemple.
Souvent les gens se perdent dans leur charte graphique et utilisent un tas de couleurs, couleurs pas ou peu assorties. Une des méthodes les plus simples est d’utiliser un générateur de couleurs. Je vous propose Kuler de Adobe. Vous trouverez tout un tas de coordonnées, mais vous pourrez également en créer vous même en important une photo par exemple.
Sur l’exemple ci-contre, Kuler est allé choisir 5 tonalités que nous utiliserons sur le site pour l’assortir à l’établissement (ici un restaurant).
Les polices du site (Webfont)
 Pour les polices, c’est relativement simple. Pour votre site, vous avez 1 police pour les textes (paragraphe) et 6 polices pour les titres (H1, H2, H3, H4, H5, H6).
Pour les polices, c’est relativement simple. Pour votre site, vous avez 1 police pour les textes (paragraphe) et 6 polices pour les titres (H1, H2, H3, H4, H5, H6).
Dans un premier temps, il vous faudra choisir un style et vous y tenir pour toutes vos polices : Serif ou Sans Serif (on peut mélanger les 2 mais c’est un jeu d’équilibriste pour que ce soit cohérent, donc évitez).
- Pour la couleur des textes, évitez le noir si vous avez un fond blanc et préférez un gris.
- Pour les titres, restez dans ce même gris ou choisissez une couleur de votre nuancier « Kuler ».
L’erreur « couleur » à ne pas faire : Ne jamais mettre des couleurs dans le texte manuellement comme ça ! Vous pensez que c’est beau ou que ça va améliorer la lecture mais c’est une erreur. Dans le corps du texte, seuls : les liens, le gras et l’italique sont tolérés.
L’erreur « taille » à ne pas faire : On ne change jamais une taille de texte manuellement. On utilise les formats : titre 1, titre 2, etc … ou tout autre format lié à un fichier CSS, ça perturbe la lecture et ça devient illisible sur mobile.
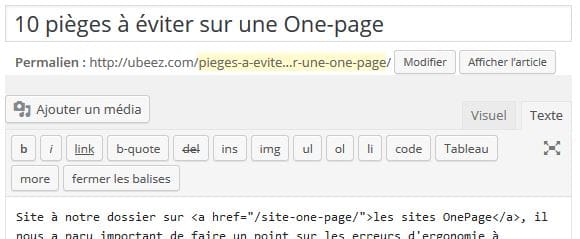
L’erreur MICROSOFT WORD : c’est la pire de toute. On ne copie JAMAIS un texte de Word vers son site. Word ajoute tout un tas de merdouilles codes qui va faire planter l’affichage de votre site. Si vous êtes obligé de faire ce copier/coller de Word, copiez en passant par l’onglet « texte » puis revenez sur « visuel ».
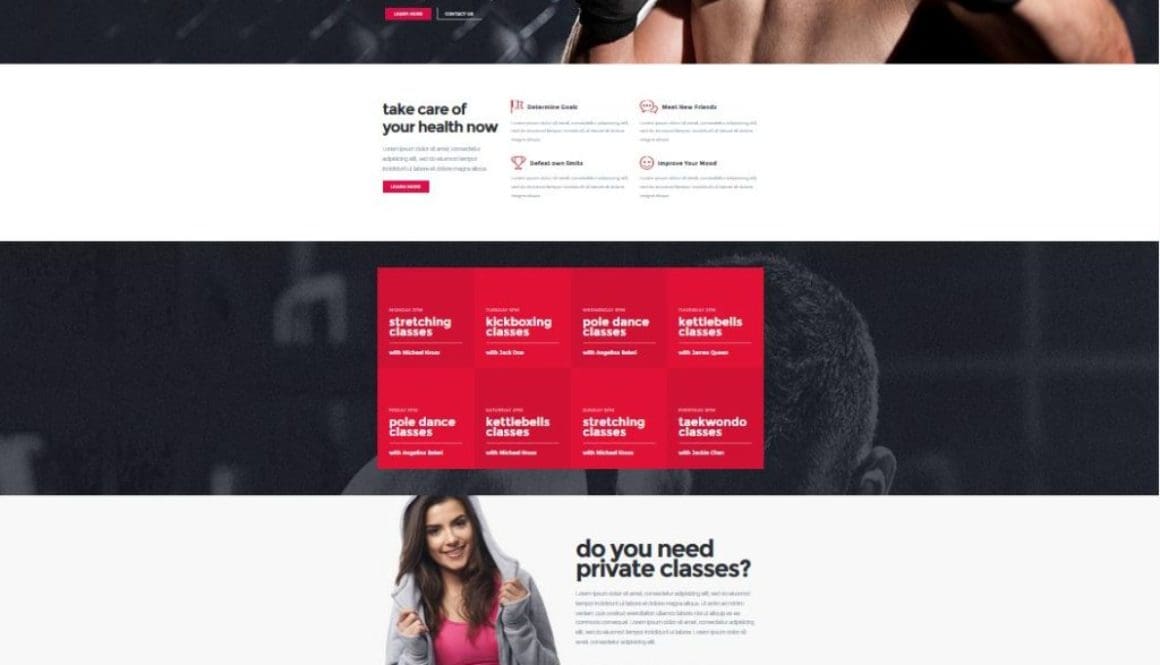
 L’erreur longueur de texte : Si votre page n’a pas de sidebar (barre latérale), évitez de faire des blocs textes qui traversent toute la page. Les phrases trop longues sont très dures à lire. Essayez autant que possible de faire des colonnes ou de couper la page en alternant texte + image.
L’erreur longueur de texte : Si votre page n’a pas de sidebar (barre latérale), évitez de faire des blocs textes qui traversent toute la page. Les phrases trop longues sont très dures à lire. Essayez autant que possible de faire des colonnes ou de couper la page en alternant texte + image.
L’erreur Webfont : Il faut choisir une police de caractère pour les titres 1 et 2 et une police simple pour tout le reste. En plus de ne pas perturber visuellement votre lecteur, vous gagnerez en temps de chargement de votre page en évitant de charger toutes ces polices.
Les animations d’un site one-page
En ce moment, il y a pas mal d’effets spéciaux pour l’affichage : fondu, rebond, glissé …etc. Il faut vraiment les utiliser avec parcimonie. En choisir 1 ou 2 et rester sur cette thématique d’animation pour l’ensemble du site. Pensez à désactiver (si votre thème le permet) les animations sur mobile, le rendu est souvent décevant.
Le fullWith
Le fullwith est très à la mode en ce moment. On peut parler de « pleine largueur d’écran ». Le fullwith, c’est quand le fond d’écran (background) va d’un bout à l’autre du navigateur.
L’erreur Fullwidth à ne pas faire : c’est de mettre le contenu en fullwidth. En effet, seul le background doit être en plein écran, les textes et photos seront « boxed » (sauf si la photo est en background).
Le parallax
 Le parallax est un effet qui « ralentit » une image de fond par rapport au défilement normal de la page. Cela donne un effet 3d assez joli.
Le parallax est un effet qui « ralentit » une image de fond par rapport au défilement normal de la page. Cela donne un effet 3d assez joli.
L’erreur Parallax à ne pas faire : c’est d’enchaîner plusieurs sections avec fonds en parallax. Une section en parallax doit être encadrée de 2 sections avec fonds « uni ». Le rendu 3D sera ainsi optimum et ne donnera pas la nausée à vos lecteurs.
L’erreur image trop lourde : mettre des images en fond sur une section veut dire « image de grande taille ». Donc un passage dans photoshop (ou autre) est nécessaire pour les alléger au maximum. Sans quoi votre site ne chargera pas correctement.
En résumé
- Définir une charte graphique et s’y tenir (ne pas dépasser 5 couleurs).
- On ne change pas les couleurs de texte manuellement.
- On ne change pas la taille d’un texte manuellement.
- On ne copie pas de MS Word à WordPress.
- On ne fait pas de paragraphes qui traversent tout l’écran.
- On évite d’utiliser trop de polices différentes.
- On n’applique pas tous les effets spéciaux que propose le thème (c’est un site, pas Star Wars).
- On n’utilise le fullwidth que pour les backgrounds (couleur, image ou vidéo) et jamais pour le contenu.
- On encadre une section parallax entre 2 sections au background « uni ».
- On compresse les images avant de les insérer.
N’hésitez pas à poster vos questions ou préconisations en matière d’interface dans les commentaires. Partagez vos réalisations en matière de site One-Page. Mon petit exemple ici