Une des tendances lourdes du web ces dernières années est sans doute les sites « One Page« . C’est quoi, comment et pour qui ce style sont-ils fait ? Nous allons tout vous expliquer à travers ce dossier.
Un site « One Page » est un site où toute l’information, comme son nom l’indique, est rassemblée sur une seule page. Au-delà de ça, c’est un vrai style graphique qui use et abuse du Call to Action, du responsive, du fullwith et du parallax pour transformer vos lecteurs en clients … Nous reviendrons plus tard sur ces termes barbares.
Un site ONE PAGE pour qui ?
Avant d’aller plus loin, à qui s’adresse un site « one page » ? Un site one page est fait pour vendre UN seul produit ou UNE seule prestation. Si vous avez un produit avec plusieurs variantes ou plusieurs forfaits, vous pouvez envisager ce type de site. Si vos prestations sont diverses, ou si vous avez un catalogue trop vaste, évitez ce style de présentation et travaillez au contraire une arborescence simple et intuitive qui puisse éventuellement renvoyer sur des -one page- pour chaque produit ou prestation.
Comment fait-on ?
Une one page est un site tout en longueur. Il doit être clair, explicite et rassurant pour convaincre. Pour cela, il y a quelques méthodes et règles à respecter.
Votre page va être longue verticalement, il faut donc qu’elle soit agréable à lire, aérée et rassurante.
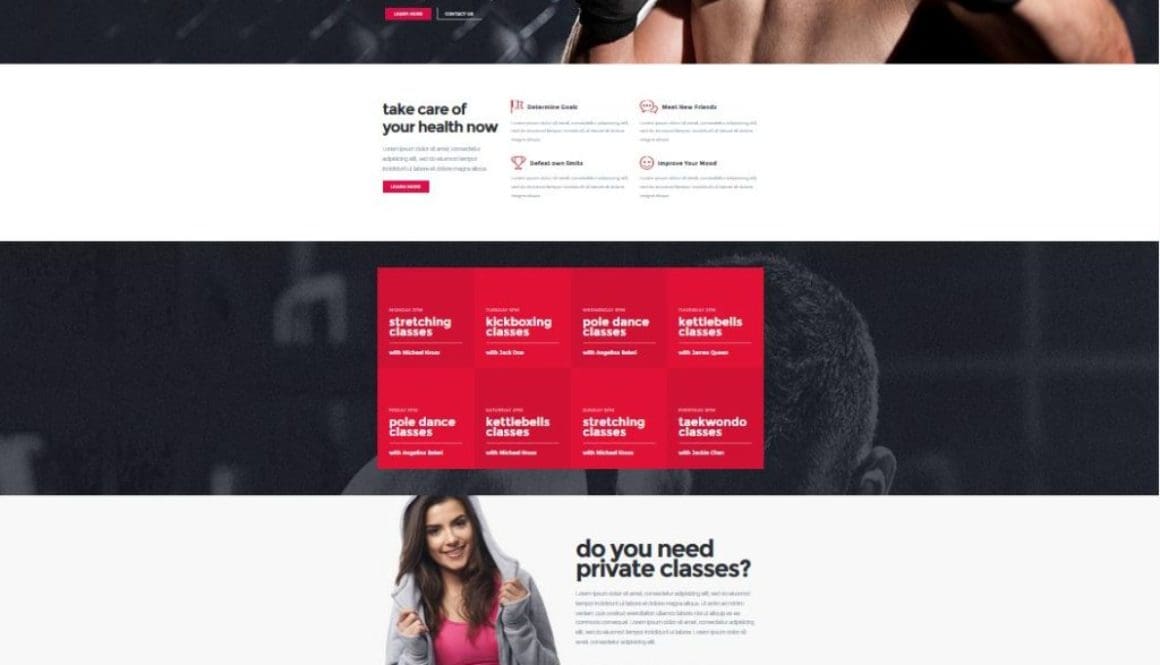
 Une -one page- se décompose en lignes superposées. On appelle « ligne » ou « bloc » un groupe d’idées. Sur l’illustration de gauche, vous remarquerez que chaque « ligne » a une couleur d’arrière-plan (background) différente.
Une -one page- se décompose en lignes superposées. On appelle « ligne » ou « bloc » un groupe d’idées. Sur l’illustration de gauche, vous remarquerez que chaque « ligne » a une couleur d’arrière-plan (background) différente.
La structure d’une one page est donc un empilement de blocs ayant chacun UNE fonction et qui au fur et à mesure de la lecture vont inciter votre lecteur à appuyer sur un « call to action », un appel à l’action en français.
Un Call to Action est une phrase incitative avec un bouton (d’action) qui renverra le plus souvent vers un formulaire de contact ou une page d’achat de produits. N’oublions pas que que vous n’avez qu’une seule page pour vendre. Il faut donc aller droit au but et respecter certaines règles.
Composition classique d’une One Page
L’accroche et la marque
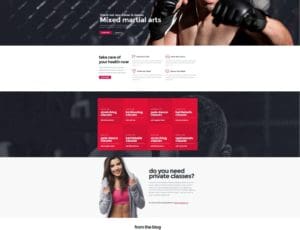
Comme nous l’avons vu précédemment, une one page est composée de lignes (rows) qu’il faut empiler pour vanter un produit. Les premières lignes à créer vont forcement être une présentation de votre marque et de votre produit : votre logo, un slogan accrocheur (base line) et une belle photo, le plus souvent très large et en arrière plan. Oubliez les menus, liens internes ou externes … Votre prospect ne doit avoir qu’un seul choix sur votre page, ce sera votre/vos call to action.
La promesse
 Vous avez installé la marque avec votre logo et votre slogan, maintenant il faut expliquer et valoriser votre produit ou vos services.
Vous avez installé la marque avec votre logo et votre slogan, maintenant il faut expliquer et valoriser votre produit ou vos services.
Généralement, un bloc avec 3 colonnes de texte, décrivant les points forts de votre produit , fonctionne très bien. Là encore, il faut être convainquant ; chaque colonne doit expliquer brièvement UN avantage.
Le call to action :
La partie la plus importante du site, puisque c’est la seule partie incitative. Elle propose au lecteur d’acheter votre produit.
- « Commandez notre super produit révolutionnaire !! [bouton payer] »
- « Demandez à notre expert de vous rappeler ! [bouton contact] »
- « Connaître nos différentes formules ! [bouton vers grille de tarifs] »
 Ces trois premiers « Blocs » sont la base d’introduction pour votre page. Certains prospects cliqueront ce premier « appel à l’action », d’autres non. Il va donc falloir les rassurer davantage et insérer d’autres lignes (ou blocs). Pensez à glisser un call to action différent entre chaque bloc, changez les accroches, les boutons mais pas la destination. Chaque bouton de votre page doit atteindre le même objectif : page de vente ou formulaire de contact.
Ces trois premiers « Blocs » sont la base d’introduction pour votre page. Certains prospects cliqueront ce premier « appel à l’action », d’autres non. Il va donc falloir les rassurer davantage et insérer d’autres lignes (ou blocs). Pensez à glisser un call to action différent entre chaque bloc, changez les accroches, les boutons mais pas la destination. Chaque bouton de votre page doit atteindre le même objectif : page de vente ou formulaire de contact.
Les blocs à empiler sur sa One Page
Témoignages
Il est fortement conseillé d’ajouter des témoignages clients. C’est très rassurant pour vos prospects de savoir que d’autres personnes utilisent vos produits et en sont contents. Essayez autant que possible d’avoir des témoignages de personnes connues ou reconnues dans votre secteur.
Nos clients
Si de grands noms ou marques utilisent vos produits, vous pouvez ajouter un bloc avec leur logo.
ATTENTION : même si c’est tentant, ne pas ajouter de liens sur les logos. Le but n’est pas de faire partir le prospect avant qu’il n’ait acheté votre produit ou laissé son mail. Le second cas est très important pour que vous puissiez le contacter ultérieurement (on reparlera Growth Hacking dans un prochain article).
Notre équipe
Ajouter un block « notre équipe » peut dans certains cas être une très bonne chose. Savoir à qui on a à faire, rassurera vos prospects et créera une relation de proximité avec vous. Le client potentiel sera plus enclin à vous faire confiance si vous brisez les barrières de l’anonymat.
Nous trouver
Si vous vendez un produit localisable ou que vous êtes un prestataire local : hôtel, restaurant, freelance, artisan … n’hésitez pas à situer votre entreprise à l’aide d’un insert google maps et de donner vos coordonnées complètes.
Portfolio
Vous êtes artisan, artiste, graphiste … mettre un portfolio est indispensable. Montrer votre savoir-faire est le meilleur argument de vente que vous puissiez avoir. Hôtelier, restaurant, producteur ? Montrer vos produits, vos chambres, vos plats … Valorisez votre activité. L’erreur à ne pas commettre : publier des photos « amateur ». Si vous n’êtes pas équipé ou pas doué en photo (on peut pas être bon en tout) … n’hésitez pas à recourir à un professionnel, le retour sur investissement sera beaucoup plus rapide.
Des chiffres !
Oui ça peut paraître bizarre, mais vos prospects adorent les chiffres ! N’hésitez pas à valoriser votre activité en chiffre : « x articles vendus en 2013 », « 14 chambres grand luxe », « 1523 clients satisfaits » …
Articles de blog
Si vraiment vous n’avez pas réussi à convaincre votre prospect et s’il a eu le courage d’arriver au bout de votre page, ne le laissez pas partir bredouille. Finissez votre page avec les derniers articles de votre blog. Si vous arrivez à le convaincre de venir lire un ou deux articles, vous augmentez vos chances qu’il like votre page fan ou s’inscrive à votre newsletter. Fidélisez au maximum vos prospects, ils ne sont pas vos clients aujourd’hui mais le seront peut-être demain.
Conclusion
Dossier un peu long mais il est souvent très difficile de faire simple, et la One Page confirme la règle. Avec ce genre de site, vous avez 2 minutes pour « pitcher » votre activité et convaincre.
Ouppss .. j’allais oublier de revenir sur les mots barbares :
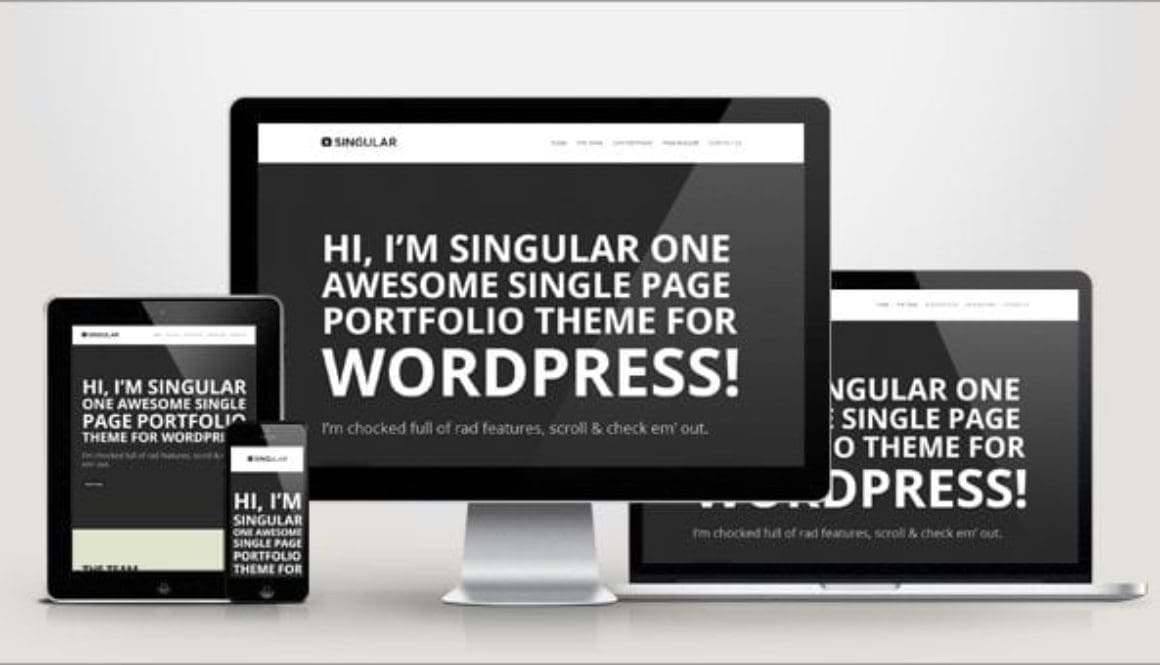
- « responsive » signifie que votre site s’adaptera automatiquement à tous supports : pc, smartphones, tablettes … indispensable pour une One Page !
- « Fullwith » : vos blocs sont en pleine largeur. Vous l’avez sans doute remarqué, sur de nombreux sites « one page », l’image de fond ou couleur de fond du block va d’un bout à l’autre de l’écran (gauche droite). En différenciant l’aspect de chaque ligne, on isole les idées, ce qui les rend plus convaincantes.
- « Parrallax » : l’effet parallax est plus difficile à expliquer mais en gros, lorsque l’on descend avec la souris sur la page, l’image de fond défile à une vitesse différente de celle du texte placé sur celle-ci. Cela donne un effet 3D très agréable mais surtout ça incite le visiteur à ralentir sur cette zone … c’est donc l’endroit idéal pour poser des arguments forts ou un call to action.
J’espère que cet article vous aidera à mieux concevoir vos pages et atteindre vos objectifs. Si vous rencontrez des difficultés mais êtes intéressé par ce type de conception, n’hésitez pas à utiliser le formulaire de contact.